
I like it when my programs share the same color scheme.
I find it difficult to find documentation on customizing Firefox's UI with CSS. So this page is a collection of any thing I could find on the Internet. I will update this page as I change the look of my browser. Please, don't expect organization from me.
Note: I am using librewolf.
Setting Things Up
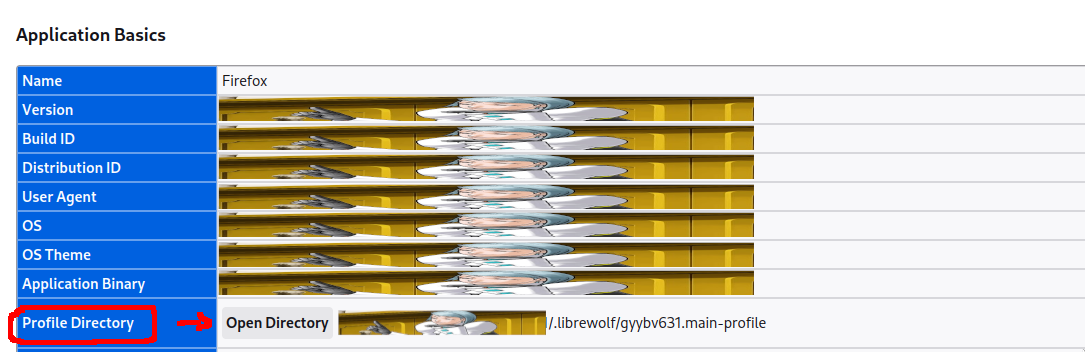
First, navigate to your profile's folder. You can find its location by going to about:support, your profile directory will be listed in a table. Once you're in your profile directory, create a folder and name it chrome, then, create a file named userChrome.css inside the chrome directory.

Go to about:config and change the option toolkit.legacyUserProfileCustomizations.stylesheets to true.
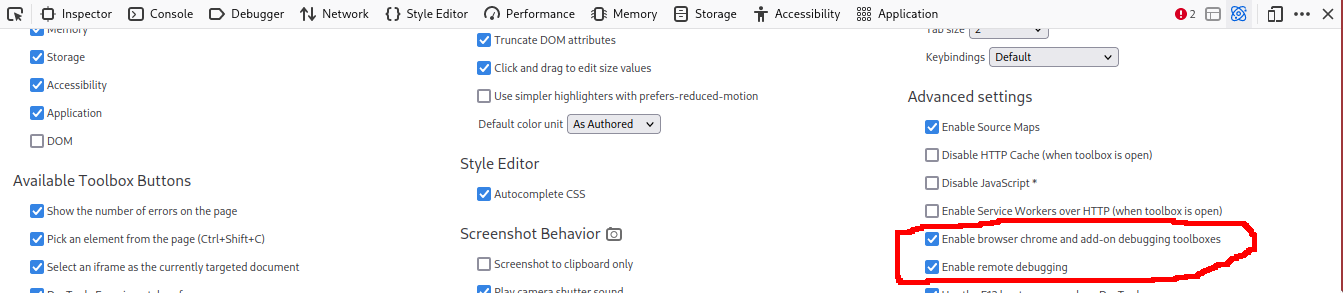
Inspect element on any page, press F1, go to advanced settings and tick both Enable browser chrome and add-on debugging toolboxes and Enable remote debugging. After that press Ctrl+Shift+Alt+i. It will open another window and ask for permission for remote debugging connection. Press OK.

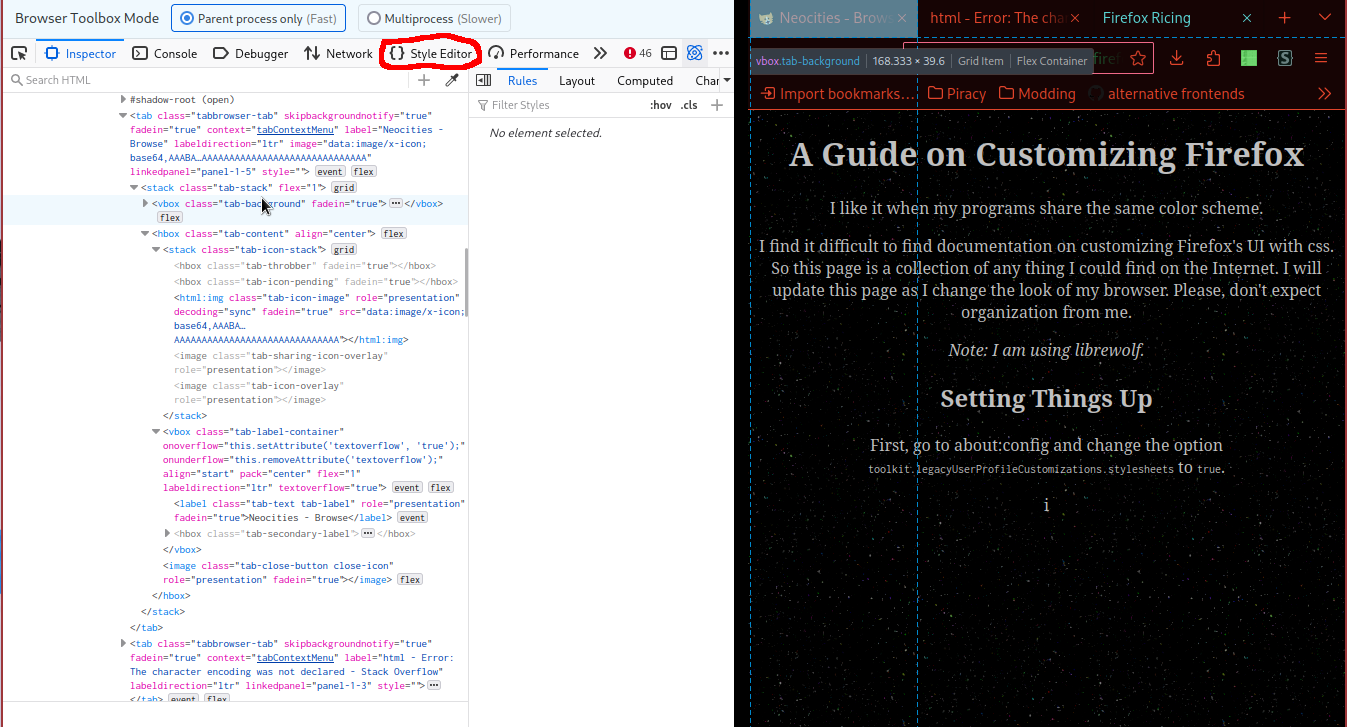
You now have an inspect element window for the browser itself. You can now select any element of the browser's UI and see what CSS rules affect it.
To edit your CSS, you can open your userChrome.css with your favorite text editor. You will have to restart your browser to see changes. Or, you can open the Style Editor tab in the same inspect element window and edit your CSS with the builtin editor. Changes will update every time you save the file.

CSS Settings
I will now list the variables, classes and IDs I know and what they represent. Please note: I may be wrong about the following information because everything listed here is the result of trial and error based on what I saw in the inspect element window.
Important!
If you want your CSS rules to apply, every setting must be !important.
variables
Put them in :root {}.
-
--tab-selected-bgcolor:Background color of the currently selected tab.
-
--tab-border-radius:Roundness of each tab's corners.
-
--tab-block-margin:Top and bottom margins of each tab.
-
--toolbar-bgcolor:Background color of every thing below the tabs (except for URL bar).
-
--toolbar-color:Text color of every thing below the tabs (except for URL bar).
-
--toolbar-field-color:Text color of URL bar (Includes things like the HTTPS lock, bookmarks icon, tracking protection, etc.).
-
--toolbar-field-focus-color:Text color of URL bar (Includes things like the HTTPS lock, bookmarks icon, tracking protection, etc.) while it's focused (when you're typing an address).
-
--toolbar-field-background-color:Background color of URL bar.
-
--toolbar-field-border-color:Border color of URL bar.
-
--toolbarbutton-border-radius:Roundness of URL bar and all buttons in the toolbar (Downloads, bookmark, refresh, extensions, etc.).
-
--toolbar-field-focus-background-color:Background color of URL bar while it's focused (when you're typing an address).
-
--toolbar-field-focus-border-color:Border color of URL bar when it's focused, but you're not actively typing an address. This can happen when you press TAB a bunch of times until your focus lands on the URL bar.
-
--chrome-content-separator-color:Color of the line between the website content and the toolbar.
IDs
Specific elements that you can change properties
-
#titlebarContainer that has all tabs inside it. It also includes the create new tab and list all tabs buttons.
-
#urlbar-inputJust the address text inside the URL bar.
Classes
-
.tabbrowser-tab[visuallyselected="true"]Currently selected tab.